Comment lire confortablement tous vos sites Web
Dans un monde idéal, tous les sites seraient aussi agréables à lire que Geekzone. Pas de pub, pas d’inter “À LIRE AUSSI” tous les 2 paragraphes, une typo qui ne rend pas aveugle, etc. Bon, plus sérieusement, nous sommes loin d’être au top, mais vu la tronche du Net actuellement, particulièrement sur mobile, nous n’avons pas à rougir, surtout vu nos moyens. Le problème, c’est comment lire ces gros sites, qui eux sont censés faire un effort, et profiter de leur contenu sans une pollution visuelle qui n’a parfois rien à voir avec les pubs, mais juste à des choix que nous qualifierons pudiquement de “peu judicieux”.
On va commencer par les solutions faciles, en utilisant tout bêtement des fonctions intégrées à certains navigateurs. Vous savez, ces options que tout le monde oublie bêtement…
Les joies du mode reader
Sur les excellents Safari (iOS / macOS) et Vivaldi, le mode “reader” (lecteur) est intégré de base et directement accessible via une icône à gauche ou à droite de l’adresse Web. Un clic dessus et hop, on peut déguster son contenu tranquillement. En fonction du site, c’est plus au moins magique : chez certains les vidéos restent intégrées par exemple, mais c’est loin d’être toujours le cas. Chez nos potes de chez Gamekult, les tests vont également afficher des images très laides puisque ce sont les miniatures qui sont étirées par ce mode de lecture et le bloc « note / appréciations » disparait également. Bref, c’est mieux, mais malheureusement, c’est rarement parfait. Sur Safari desktop, vous pouvez aussi installer Customreader pour avoir plus d’options de configuration.
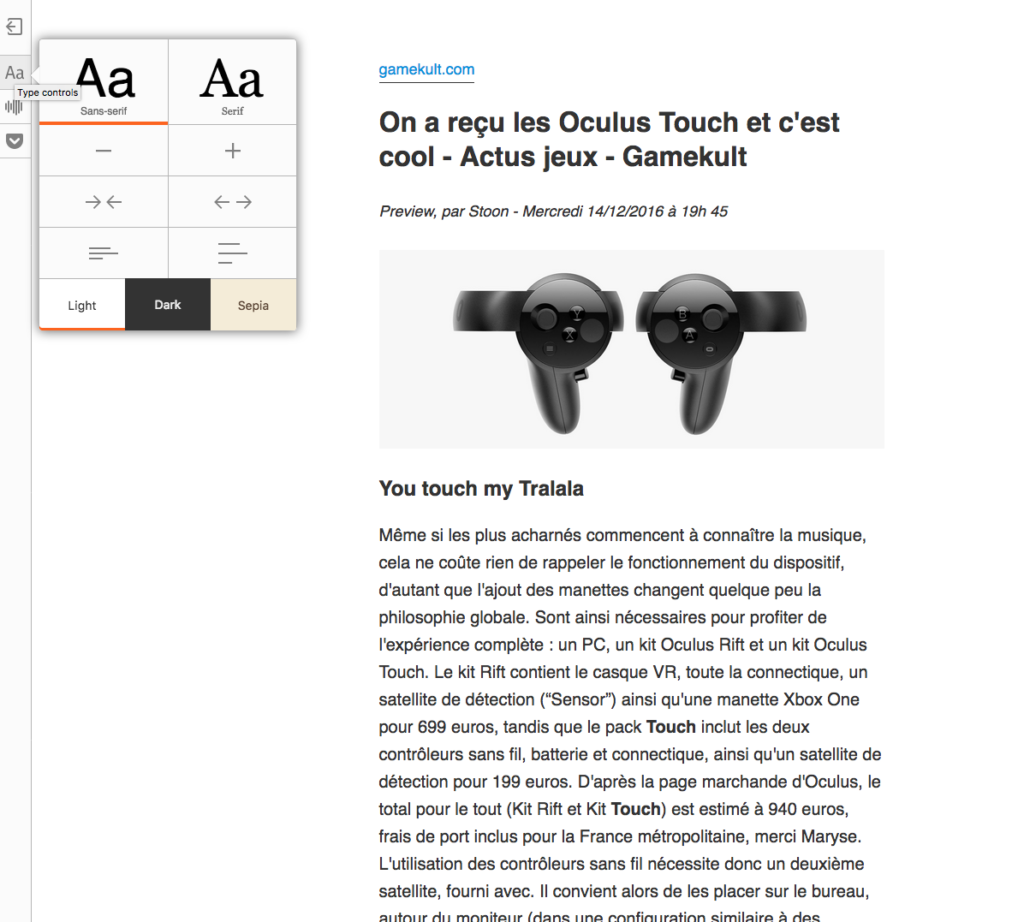
- Le mode reader de Safari, également disponible sur iOS.
- Il est possible de configurer facilement le mode reader de Safari.
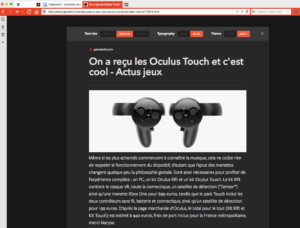
- Vivaldi en mode lecteur
Sur Firefox (50.x), le mode reader est également intégré, mais par défaut, il faut l’activer via un menu ou par raccourcis clavier (Toggle reader Mode = command+option+R). Comme sur Safari, il est possible de le configurer pour choisir typo, couleurs, etc.
Le cas Chrome
Chrome ne dispose de rien de tout ça par défaut. Mais il existe évidemment une tonne de plug-ins pour faire la même chose. Le plus intéressant à mon sens, car reposant sur un API moderne, s’appelle Mercury reader. Il suffit d’installer l’extension, qui va installer une petite icône de fusée sur le navigateur. Un clic dessus vous passe en mode reader, et il est possible de personnaliser un peu l’interface. En revanche, rien pour Chrome Mobile, pendant qu’iOS bénéficie de bloqueurs de pubs et d’un mode reader intégré à Safari Mobile depuis iOS5…
- Mercury Reader sur le Chrome Store.
- Mercury Reader fonctionne également sur Vivaldi, comme pratiquement toutes les extensions Chrome.
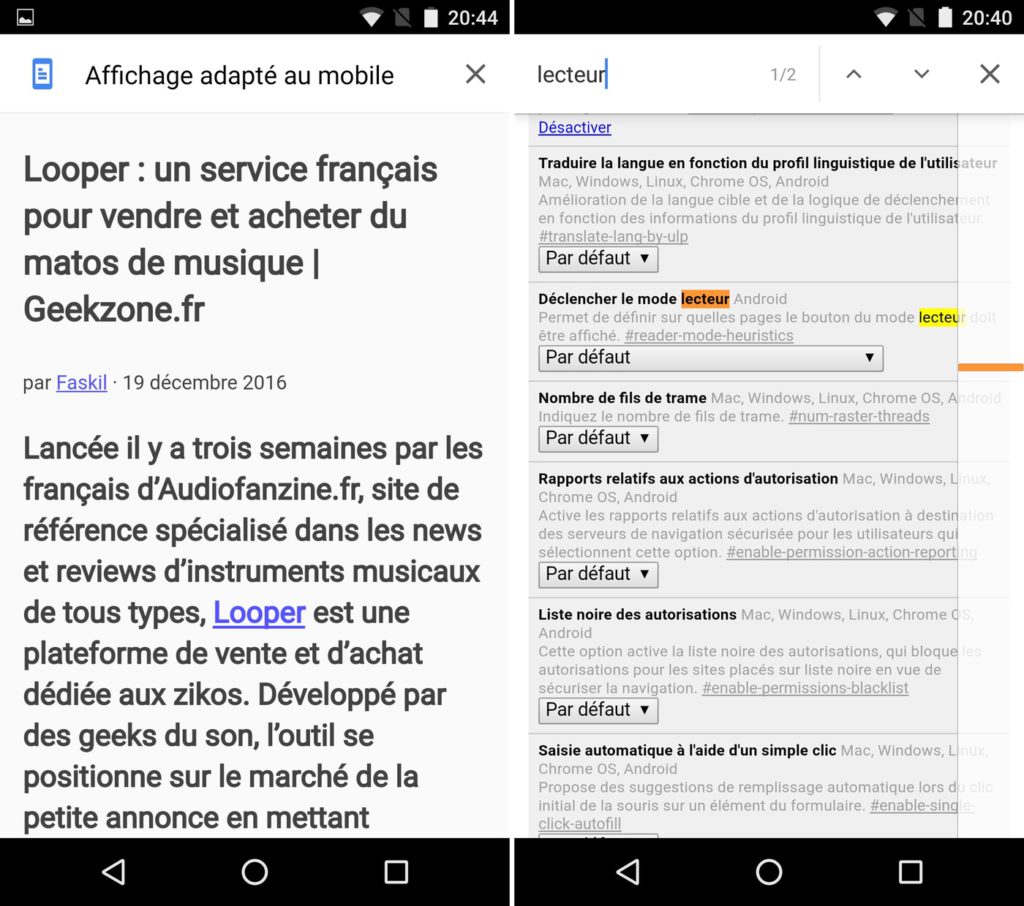
Certes, il existe toujours le mode reader “non-officiel” de Chrome Mobile, visiblement en développement depuis des années, mais son activation et utilisation reste du domaine du gros hack. À quand une solution digne de ce nom ?

Il faut bidouiller pour activer le mode lecteur dans Chrome Mobile, et son usage n’est pas très agréable (tirer la page vers le bas pour la recharger). Vivement une vraie interface…
Les solutions offline
Les deux services les plus connus sont Pocket et Instapaper, qui fonctionnent parfaitement dans leurs versions gratuites. Pour les exploiter sur smartphones, il faut installer des apps mais Pocket semble mieux codé qu’Instapaper sur Android et plus efficace dans la gestion des contenus multimédias. Sur desktop, des extensions officielles permettent facilement d’envoyer les articles qui vous intéressent vers ces services. Mais si vous utilisez Safari ou Chrome, je vous conseille d’utiliser Pickpoket à la place de l’extension Pocket normale ! Pour info, l’auteur a également codé l’excellent Cloudmark pour gérer vos bookmarks avec Pinboard facilement, et c’est une de mes extensions préférées de Safari… Mais revenons à notre sujet !
RSS et mode lecture
Pour tout vous avouer, cet article est né de mon envie de vous parler de la mort de Readability. Readability, c’est ce service de bookmark / lecture hors ligne, concurrent de Pocket et Instapaper, qui a fermé en septembre dernier, après cinq ans d’activité. Si j’en parle aujourd’hui, c’est qu’il est mort une deuxième fois le 10 décembre, et ce coup-ci d’une manière qui impacte même des gens qui ne connaissaient pas le nom du service. Car de nombreux logiciels et services Web utilisaient l’API de Readability pour permettre une lecture directe de certains articles. L’exemple le plus classique, c’est le lecteur de RSS qui permettait de voir l’intégralité d’un papier sans ouvrir le site. Si ça ne marche plus depuis quelques jours, vous savez pourquoi ! Et c’est bien dommage, car en termes de confort, faire le tour des news sans quitter son application préférée, c’est imbattable !

Reeder (macOS), l’absence d’update qui fâche… Mais comme la version iOS vient juste d’être patchée pour utiliser Mercury, l’espoir est là !
Malheureusement, si vos softs n’ont pas été updatés par leurs créateurs, pas de magie à l’horizon. Il va falloir faire sans la fonction “reader” que fournissait Readability, ou trouver une nouvelle app. Sur Mac, les utilisateurs de Reeder risquent de râler rapidement par exemple. Dix euros l’application, un développeur (Silvio Rizzi) jamais faignant pour faire payer une nouvelle version même sur des upgrades mineures, mais quand il faut corriger un vrai problème, il ne faut pas être pressé… Même situation sur ReadKit, pas updaté depuis juin 2015.
Adios Readability, Hello Mercury
Pourtant, la solution est linkée sur le site de Readability : l’API Mercury, qui est derrière le plug-in Mercury reader dont je parle plus haut. Ce n’est certainement pas la seule, mais ça en fait déjà une toute trouvée ! Reste à espérer que certains devs vont se réveiller, sans forcément en profiter pour balancer des updates payantes au passage…
Heureusement, si vous consommez vos news avec un des deux lecteurs de RSS les plus puissants du marché, Inoreader ou NewsBlur, pas de soucis à l’horizon : ils utilisent leurs propres moyens pour afficher les articles complets. Même si ça massacre là aussi souvent la mise en page, en oubliant certains contenus au passage, ça permet déjà de jeter un premier coup d’oeil aux news les plus intéressantes.

InoReader, un fantastique concentré de puissance pour les gros utilisateurs de RSS. On en reparle bientôt.
Comme d’habitude, n’hésitez pas à partager vos astuces en commentaire, surtout si vous avez des solutions pour Android par exemple, qui semble le parent pauvre en termes de solutions efficaces et simples !
Note : cet article est l’équivalent de plusieurs pages de magazine. Il n’est possible de rédiger (ou plutôt écrire / réécrire / corriger / intégrer) des papiers de cette taille que grâce à nos soutiens Paypal, mais surtout à nos patrons. Oui, on sait, ce n’est pas le bon terme. Mais nous, ça nous fait rire. Et quand on reçoit des sous aussi, d’ailleurs. Du coup, merci à vous, qui mettez la main à la poche pour nous inciter à bien bosser ! Et si vous n’avez pas encore franchi le pas, pensez à soutenir Geekzone pour que nous puissions augmenter la cadence !